Table of Contents
Text Background
It can be helpful to highlight or otherwise mark text with a background. Thankfully we can do this entirely with config.
We'll work though some examples. To start, make a project.
Setting up a new project
To help you work through this tutorial, first create a new blank project using the init script.
We're going to follow a similar approach to text boundaries tutorial in this tutorial.
Setting up some demo text
Let's change the default logo object into a text object.
[Object] Graphic = @ Text = @ String = The Old Gatekeeper is the guardian of Elvinwood. His eyes are becoming dim, and so the creatures come ever nearer. Smoothing = false Pivot = center Color = lightgray
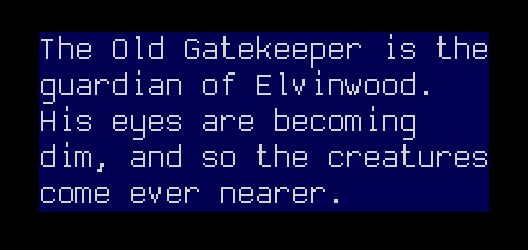
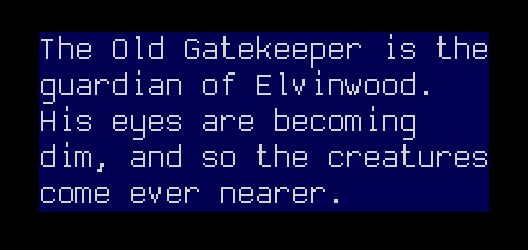
In this form, the text formats like this:

Let's add a background color to the text. First, add a reference to the background object we're about to create in the [Object] section:
ChildList = ObjectBackground
Now we can define [ObjectBackground]:
[ObjectBackground] Graphic = @ Texture = pixel Color = darkblue Alpha = 0.6 UseParentSpace = scale Scale = 1 Position = top left -> top left 0.1
If you run the game now it should look like this:

Let's add a fixed width to the text object with:
Size = (200, 0)
If you re-run the game, the background automatically reshapes to match the new dimensions of the text.

For static text objects, which don't change their size or layout, this is all you need. If your text may change dimensions over its lifetime then we can handle that with a track.
To create some dynamic text for this tutorial, we will add a track to the text object to change its content after a brief delay. Our text object config now looks like this:
[Object] Graphic = @ Text = @ String = The Old Gatekeeper is the guardian of Elvinwood. His eyes are becoming dim, and so the creatures come ever nearer. Smoothing = false Pivot = center Color = lightgray ChildList = ObjectBackground Size = (200, 0) TrackList = ObjectChangeTextA [ObjectChangeTextA] 1 = Object.SetText ^ "This is much shorter now" # Object.AddTrack ^ ObjectChangeTextB [ObjectChangeTextB] 1 = > Get Object String, Object.SetText ^ < # Object.AddTrack ^ ObjectChangeTextA
The two tracks here will cause the string of text to alternate regularly between two values.
We can update our background object with a track to adapt to changes in the text object:
[ObjectBackground] Graphic = @ Texture = pixel Color = darkblue Alpha = 0.6 UseParentSpace = position TrackList = ObjectBackgroundUpdate Position = center -> center 0.1 [ObjectBackgroundUpdate] 0 = > Object.GetParent ^, > Object.GetSize <, Object.SetSize ^ < # Object.SetPivot ^ "center" Loop = true
Now if we run the game, the text will change regularly and the background will update to match the new text dimensions. It will start with the same text we saw above:

and then change to a shorter message with a background updated for the new text:


